
































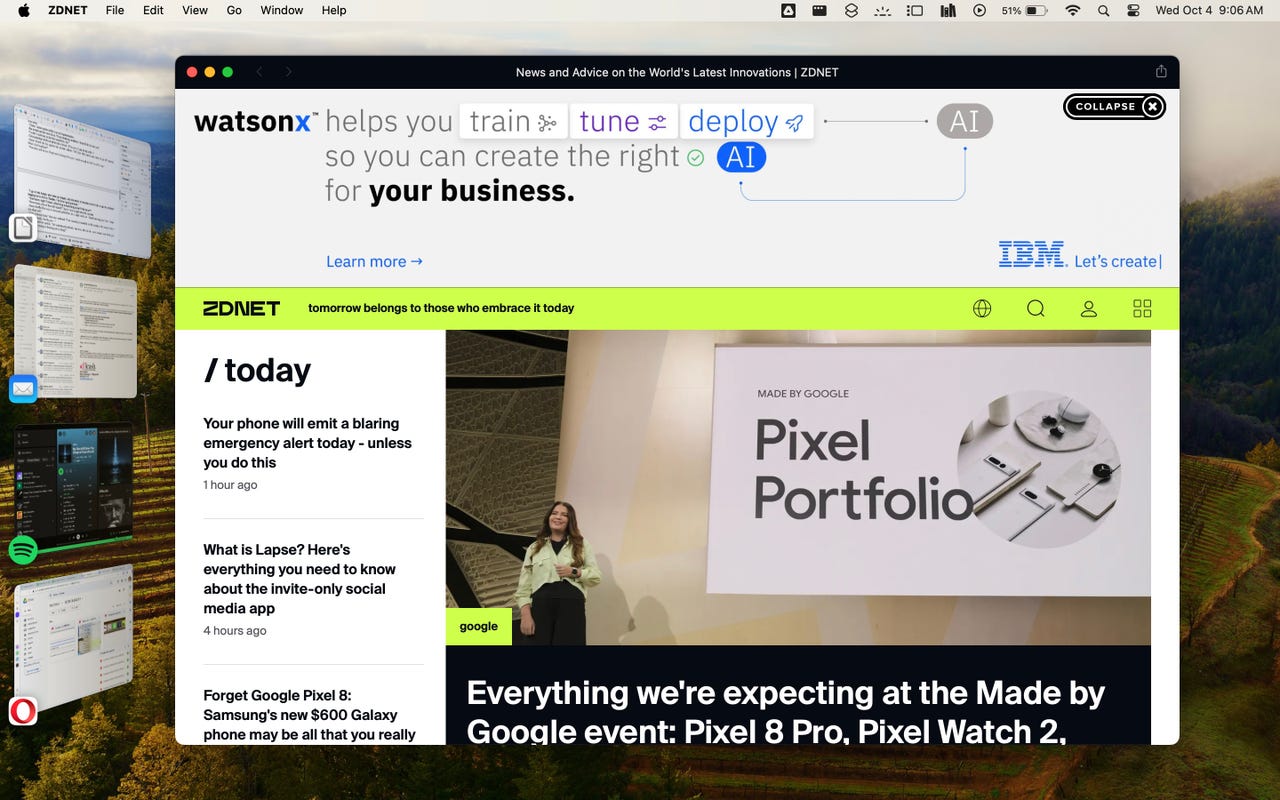
makes a great web app in MacOS Sonoma.
Screenshot by Jack Wallen/I've been using web apps for quite some time. My biggest reason for them is they prevent me from opening yet another tab in my web browser. Although some web browsers (such as Opera and Safari) have adopted some fairly outstanding tab management features, my browsers can still get crowded with tabs.
Also: How to create multiple profiles in MacOS Sonoma Safari
To alleviate that a bit, I'll select certain websites and services to be used as a web app.
Web apps are websites that you choose to open in a paired-down web browser. The web app UI tends to shrug off things like toolbars and buttons, so it looks as if the website is running as its own application. It's just a window rendering a website.
Another bonus (besides the clean look) is that you can open those web apps directly from your MacOS dock or the Launch Pad. Instead of having to open Safari and then go to the site in question, you simply click the icon in the dock and the web app opens.
Also: Upgrading to MacOS Sonoma? Do these 7 things first
Web apps make for a very efficient experience. With the release of MacOS Sonoma, you can now create web apps with Safari and nothing more.
Let me show you how.
What you'll need:To make this work, you'll need MacOS Sonoma installed on your MacBook or iMac. If you're not running Sonoma on your device, you won't find the feature. So, if you haven't already upgraded to MacOS Sonoma, now is a good time to do it.
This feature also only works with the Safari browser.
Also: How to add widgets to your MacOS Sonoma laptop
Even if you don't use Safari as your default, you can still use it to create web apps and then use your chosen third-party browser as you normally would.
Next, point Safari to the website you want to use for your first web app. I'll demonstrate this by creating a web app for the site.
With the website open in Safari, click the File entry in the Menu Bar and then click Add to Dock.
Creating a web app for the site.
Screenshot by Jack Wallen/In the resulting pop-up, you'll see that Safari automatically fills in the name and URL fields. However, the name field will most likely be too long (as it's taken from the website's description). Change the name field to something shorter (like ) and click Add.
Make sure to give your web app a short, memorable name.
Screenshot by Jack Wallen/Once you've added the web app, you'll find an icon for it in the Dock.
Also: MacOS Sonoma has a handy new productivity tool you'll want to try. Here's how to use it
Click that icon and the web app will open and you can view the site as though it was an application and not a web browser window or tab.
My new web app is accessible from the Dock or Launch Pad.
Screenshot by Jack Wallen/There you go. You've just created your first web app to help keep down the number of tabs you open and to make your MacOS experience a bit more efficient.
 Etiquetas calientes:
tecnología
Nuestro proceso
Servicios y Software
Sistemas operativos
Mac OS Mac OS
Etiquetas calientes:
tecnología
Nuestro proceso
Servicios y Software
Sistemas operativos
Mac OS Mac OS